The form widget family has another new premium member - the Slider, an image display method widely adopted by many websites' homepage. It features displaying multiple images within a limited space, and the images can be inserted with hyperlinks to redirect visitors to different pages. (See below)
Visit this form to see its effect.
 1. How to use the Slider widget?
1. How to use the Slider widget?
The Slider is another image widget beside the Img Select, the Img Upload, and the Static Img. Displaying multiple images in a timed sequence, a Slider banner is an eye-catcher and most often placed at the homepage of various websites.
Like other form widgets, the Slider can be added by clicking the widget at the left panel or dragging & dropping it from there to the appropriate position at the center panel. After that, you could edit and set it at the right panel with the widget selected.
What's more, the Slider widget can also be squeezed up. You could squeeze up several Sliders or do the squeezing with other widgets to the same row, adjusting the form layout as you wish.
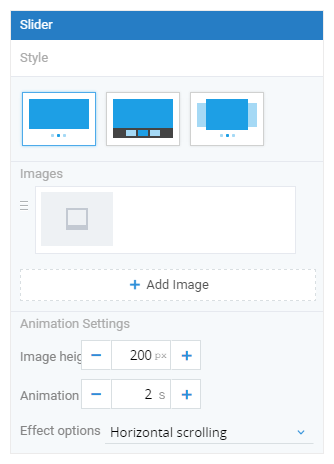
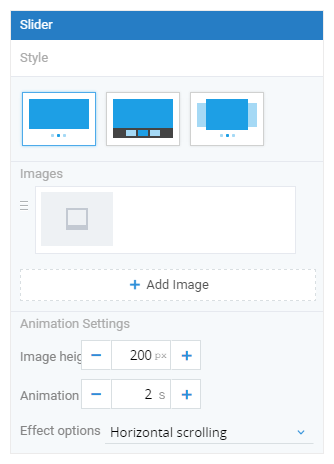
Let's take a closer look at the settings of the Slider.
(1) Style
There are three types of styles available. Let's tell their difference by the following demo form:
Visit this form to see its effect.
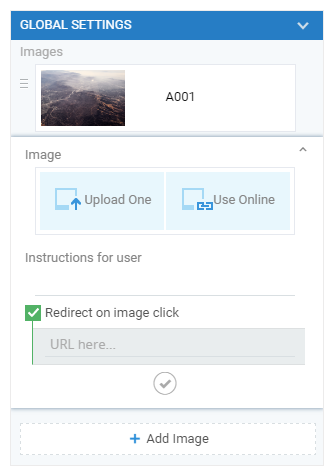
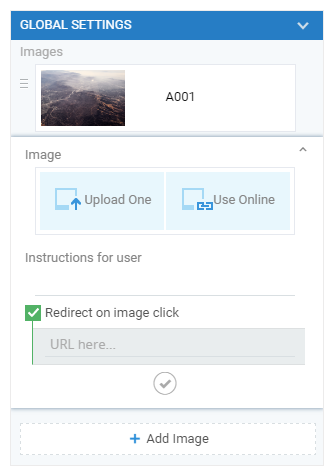
 (2) Upload Images
(2) Upload Images
Similar to other image-type widgets, the images displayed in the Slider can be uploaded either from a local file or via an online link. Besides, you could set the "Instructions for user" and "Redirect on image click" for each image. Since the styles differ slightly in the instruction text displayed, it’s recommend to preview the form to confirm its layout.
Although there is no limit on the number of images uploaded to the Slider, it is suggested the uploaded ones be less than 5, because the images would be displayed one by one in a timed order and there might be little time left for the latters if too many images are waiting in the line.
With images uploaded, their display sequences can be adjusted by dragging the hamburger icon at the top right corner of each image and changing their up-down position.
Reminder
Please remember to enable the extension package 'Form Load Speed-up', ensuring the loading speed of images uploaded from local files and having priority in getting system resources. In this way, a wonderful Slider effect could be guaranteed.
Tips: Widgets like Slider, Static Img, Img Select are tools for form designer to add images as form elements delivering information to clients/submitters. If you would like your clients/submitters to upload images, the Img Upload is the right choice.
(3). Animation Settings
It's the place where you could set the image height, the animation duration, and the effect options for the Sliders.
The default image height is decided by the first image you've uploaded. If the image is too large, the system would compress it automatically without deforming it. Of course, you can input a value to customize image height.
Animation duration means the display time for each image. When the time is up, the next image will be showed automatically. The duration is measured by second. The least value is 1 second.
The "Effect options" refers to animation effect to switch images. There are three options: horizontal scrolling, vertical scrolling and fading in-out. However, only could the first two styles set the animation effect since the third style is too special to have animation effect.
It's better to see and tell the difference in styles and animation effects by example.
Visit this form to see its effect.
2. Purchase

The "Slider" is another premium widget needed to be bought before use.
There are two plans available: current form only and all forms. Both plans are effectively lifelong. Once purchased, the widget is valid for a lifetime, but they are different in applicable scope. Please choose the plan based on your actual need. When the widget is enabled, there is no limit on the number of Sliders in one form so that you could add as many Sliders as you would love to.

 1. How to use the Slider widget?
1. How to use the Slider widget? (2) Upload Images
(2) Upload Images