表单的内容编辑是制作表单的核心环节——在这个环节中,通过“添加&编辑组件”的形式,一道一道地完成表单“题目”制作,得到表单的“骨肉”,剩下的就是对表单“皮相”的修饰和提交“行为”的限定了。
页面布局
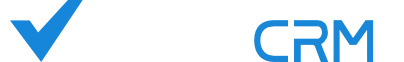
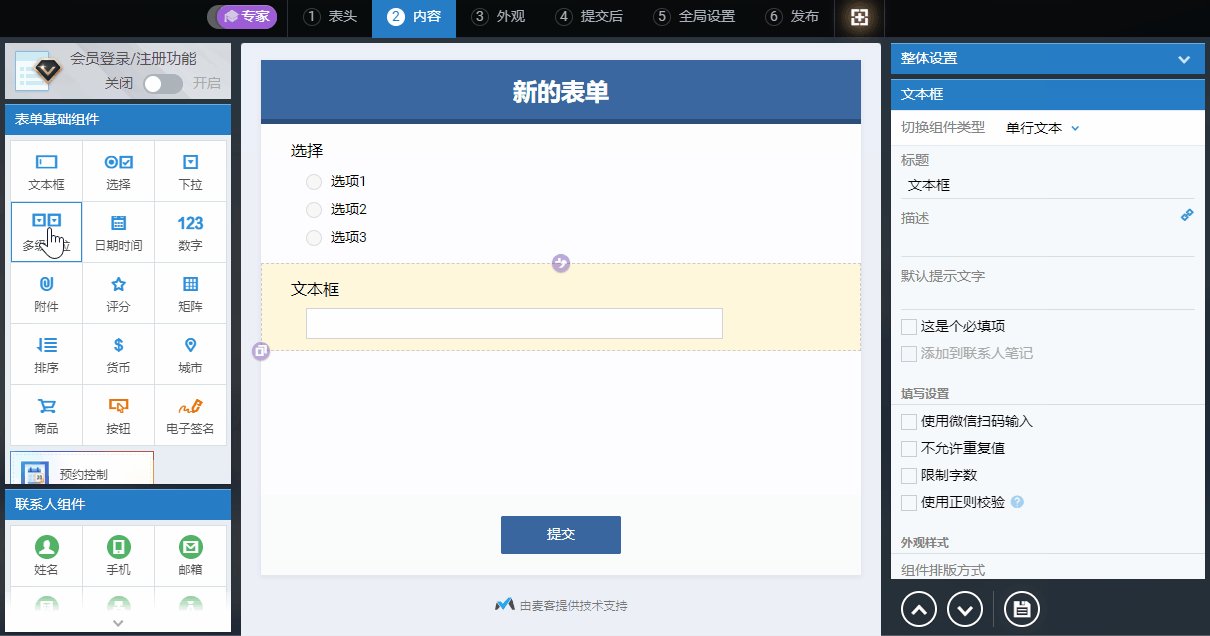
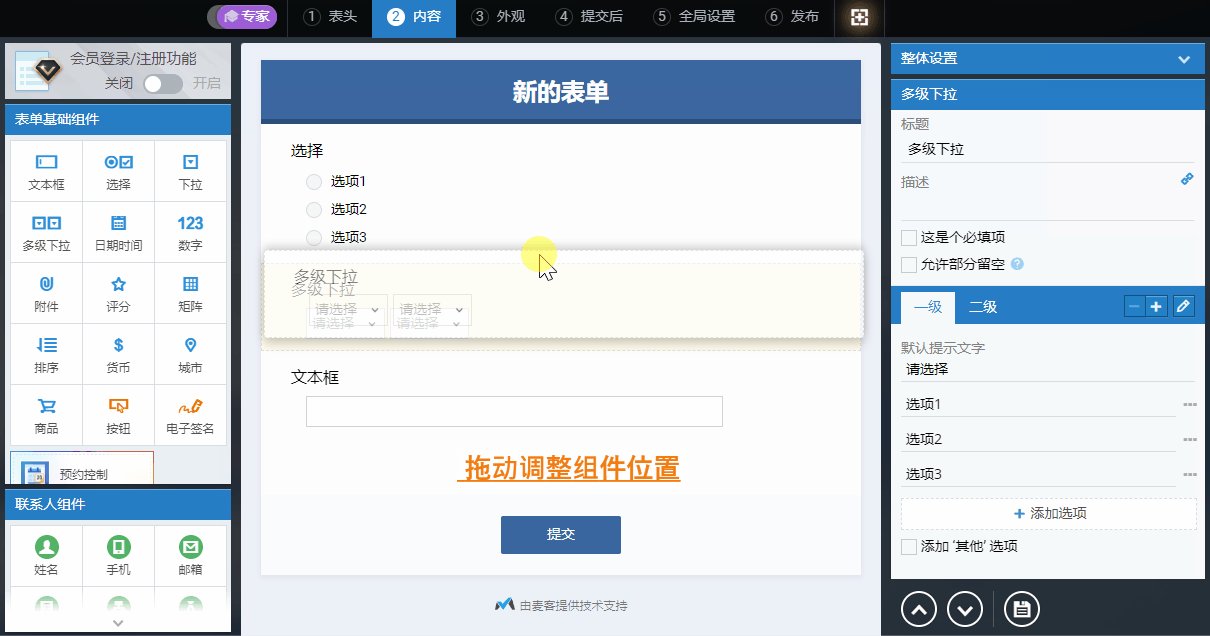
内容编辑页面呈“左|中|右”三栏布局——左栏为组件选择区,中间栏为可视化的表单编辑区,右栏为组件的编辑和设置区域。

基本操作
表单内容编辑的基本操作就是“添加组件→编辑组件”:
从左栏选择一个合适的组件直接单击添加,或者拖拽该组件至中间编辑区的合适位置来添加组件;在内容区中,还可以上下拖动组件调整题目顺序。

添加组件
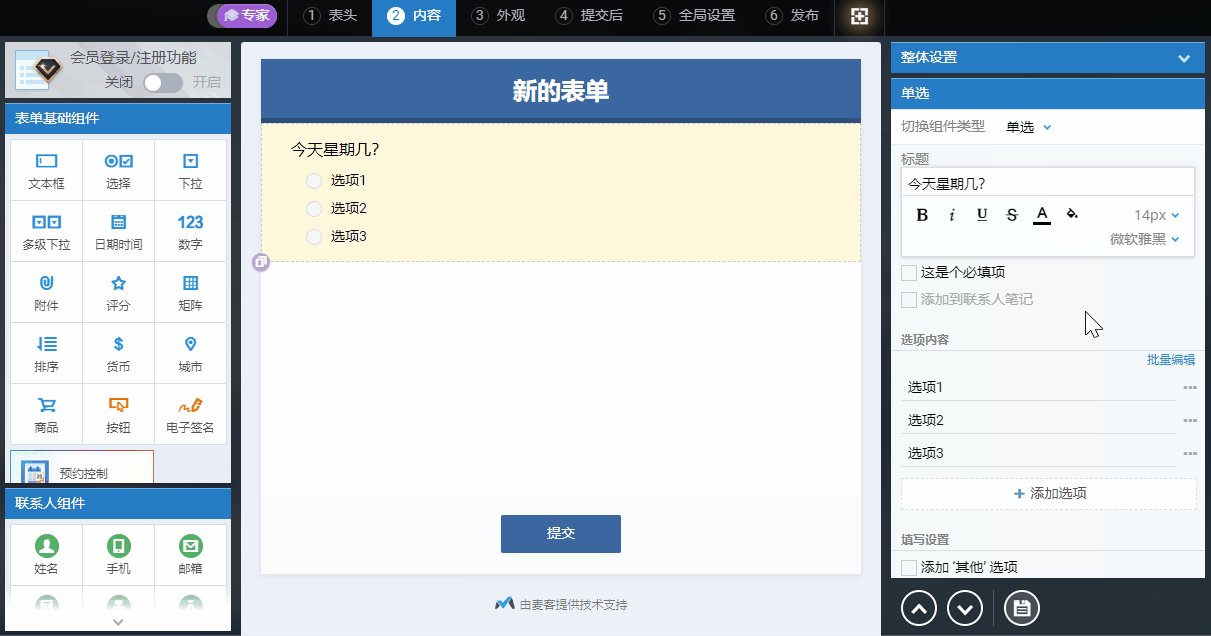
点击选中某个组件,会在右栏出现该组件的编辑设置功能,在其中对该组件的标题等项目逐个进行调整设置,就可以完成一道题目的编辑制作。

编辑组件
中间栏-表单编辑区
表单编辑区的一大特点是“所见即所得”,你对表单所做的调整和修改,基本都可以直接在这里同步体现出来。
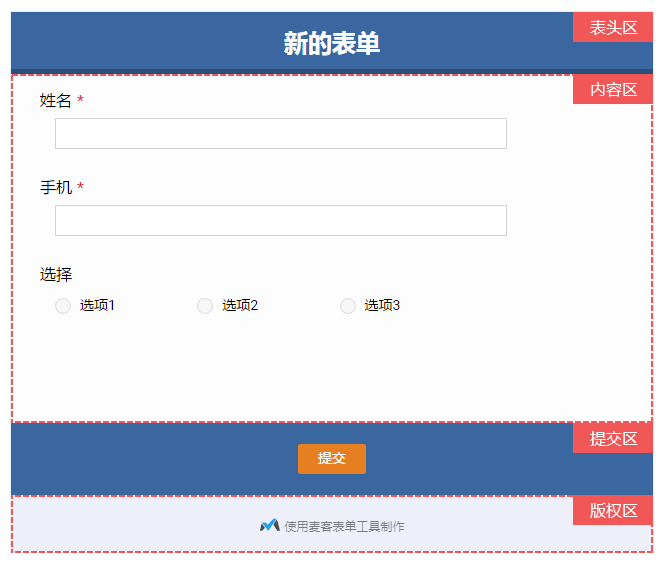
从上往下,我们把表单分为几个区域:表头、内容区、提交区、版权信息。若要对某个区域内容进行调整设置,点击该区域即可选中,相关的功能设置一般会出现在右侧。

表头
表头区域位于整个表单最上方,用于展示表单标题、副标题和logo,拥有多种不同的排版组合样式,详细使用方法可以查看表单制作的第一个环节“①表头”的文章介绍。
内容区
内容区是表单的主体,你可以从左栏选择组件添加进内容区,在内容区中上下拖动组件可以调整组件顺序(拖动距离较远时,可以同时滑动鼠标滚轮来调整页面位置)。
如果需要编辑某个组件的标题、描述或其它设置项,直接单击选中这个组件,然后就可以在页面右侧对该组件进行编辑调整。
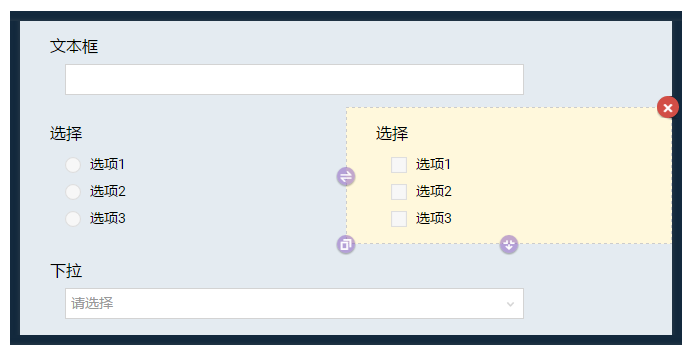
此外,当组件被选中时,在组件的四周还会出现几个功能图标:
- 左下角的“复制”:点击后可以复制该组件,你也可以用按住Ctrl键后,用鼠标左键点击拖拽该组件,也可以完成复制;
- 右上角的“删除”:鼠标经过组件上方时就会出现,可以删除组件;
- 中上方的“向上挤”:向上挤功能是调整组件排版用的,可以让表单排版更加紧凑——点击向上挤,可以让该组件与上面的组件“挤”在一行中,一行最多允许挤入4个组件,挤在一行中的各个组件宽度都一样,而且可以左右交换位置。

提交区
提交区和内容区连接在一起,主要用来放表单的“提交”按钮,点击后可以在右侧自定义调整提交按钮的文字,比如改成“确认”、“报名”等,还可以让提交区在手机浏览器中吸底展示”,或者直接隐藏提交按钮。而对于按钮宽度、对齐方式和提交区背景图片等的调整,则是在下一个环节“③外观”中进行的。

隐藏提交按钮后,表单变为了纯展示用途,无法提交反馈,表单提交后的显示页面或者跳转功能也就失效了,但表单提交后公开反馈结果功能的公开页面链接地址依然有效。
版权信息

版权信息位于提交按钮下方,默认显示的是麦客的logo+文字“由麦客提供技术支持”。点击后可以在右侧进行编辑,你可以将自己的机构名称加入其中,显示成“由麦客为XXX提供技术支持”的形式,或者直接付费使用品牌Logo扩展包,插入自家Logo。
左栏&右栏-组件选择&编辑
表单的内容主体是由一个个组件构成的,那么我们就来简单介绍一下麦客为你提供的这些组件,以及这些组件都可以做哪些设置吧~
表单组件
表单组件分为四个类别:基础类、图片类、辅助类组件和联系人组件。
基础类组件

- 文本框:类似于考试卷子中的填空题,是最常用的组件之一,应用场景很广泛。表现形式为文本输入框,可以切换为多行文本(更大的)输入框,同时还可以对重复值、字数等进行填写限制,还可以使用正则校验功能,要求输入指定格式的内容,比如邮箱或者身份证号等。了解更多>>
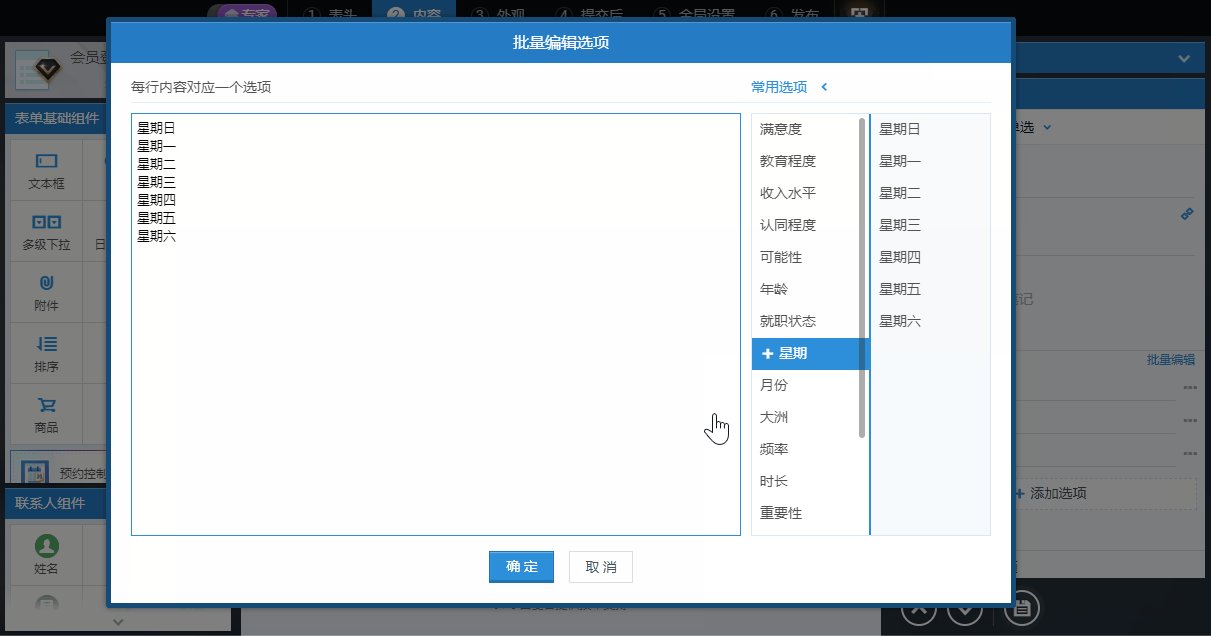
- 选择:选择组件就是考卷中的选择题,常见于各种投票,可以在单选、多选和下拉三种类型中切换。选项支持批量编辑功能,还有一些常见的选项模板可供选择。你可以调整选项的顺序,设置默认选项,添加选项说明文字,还可以限制各个选项的配额,达到限选的功能。
- 下拉:下拉组件就是单选题的一个变种,其基本形式和功能都跟单选题是一样的,只是下拉组件的选项默认都是折叠起来的,会多了一个默认提示文字的设置。
- 多级下拉:最常见的多级下拉就是“省-市-县”这种选择城市地址的多级下拉框,在第一级选择了某省,第二级下拉中就只展示对应该省内的市的信息,一个总分结构。多级下拉支持批量编辑,直接将所有选项层级列出来,通过不同的缩进量来划分层级,快速完成题目选项配置。多级下拉还可以逐级设置默认选项,切换选项时,后续层级会自动填充默认选项,查看示例表单>>
- 日期时间:这个组件就是让用户填写日期或者时间的,日期和时间的组合情况比较多,请设置好可以接受的日期格式,以及可供填写的日期时间范围。填表人填写表单时,会自动弹出日期/时间的选择插件,同时也支持直接输入正确格式的日期/时间,如“2016-09-21 18:00:00”。了解更多>>
- 数字:数字也可以视作一个限制了只能输入数字的文本框,且系统会自动统计总和和平均数,同时增加了很多数值格式的填写限制,如是否允许小数、负数和限定数值范围。数字组件还支持在输入框内部的右侧加入文字(单位),更加贴近日常使用场景。
- 附件:附件是用来让填表人上传文件用的,不仅可以限制上传文件的类型(后缀名),还可以限制上传文件的大小以及是否可以同时上传多个文件,查看动图演示>>
- 评分:用来打分的组件,你可以选择不同的图标和分值类型,自动统计平均得分。
- 矩阵:矩阵看上去是一个表格,实际上矩阵是把多个拥有相同选项的题目整合在一起的结果,每一行都是一道独立的题目。其中矩阵单选和矩阵多选,还支持限制选项数量,自动控制同组题目的选择行为,实现更多高级效果,查看示例表单>>
- 排序:根据要求,将置顶的选项按照一个标准进行排序,可以用来调查填表人对几个选项的喜好程度,或者作为一道比较哪座山峰海拔更高的考题;并且系统会自动计算选项的排名,排序也可以作为投票使用(详细介绍)。
- 货币:货币与数字组件类似,但更专注于填写价格,需要指定一个货币符号。
- 城市:城市有两种输入形式,一种是多级下拉的形式依次选择国家-省份-城市,另一种是自由输入的形式,在输入时系统会自动给出补全建议。
- 商品组件:商品组件可以根据所选商品生成订单,并给出订单金额,还可以设置商品库存,帮您展开销售业务。
- 按钮:不仅有多种外观样式的按钮可供选择,还可以设置丰富的按钮动作,除了点击后跳转某个链接地址,还可以提交表单反馈,给指定号码打电话发短信,唤起QQ聊天等,快去了解一下>>
- 电子签名:填表人可以在手写签名,作为图片上传留档;也可以用作画图的题目,了解更多>>
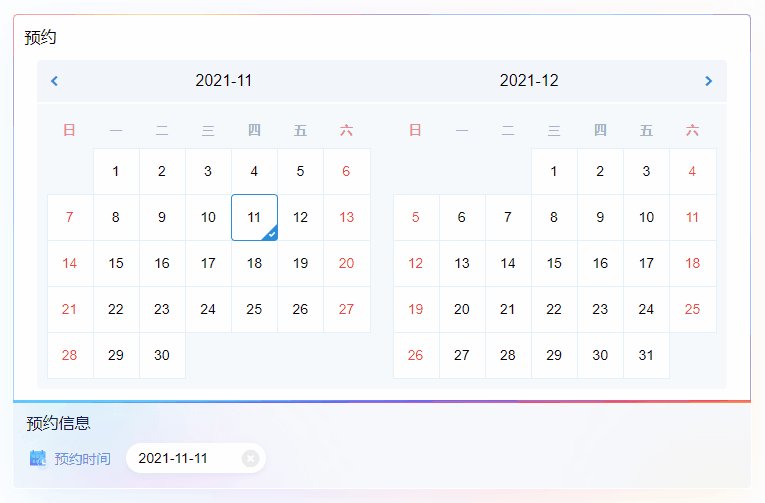
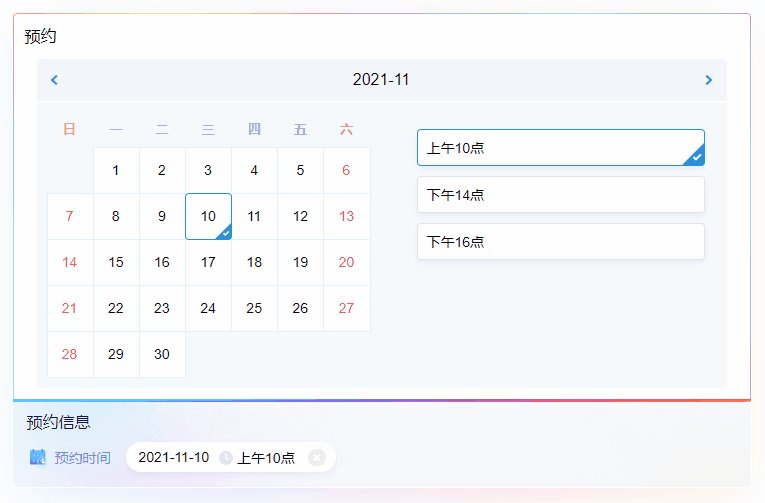
预约控制
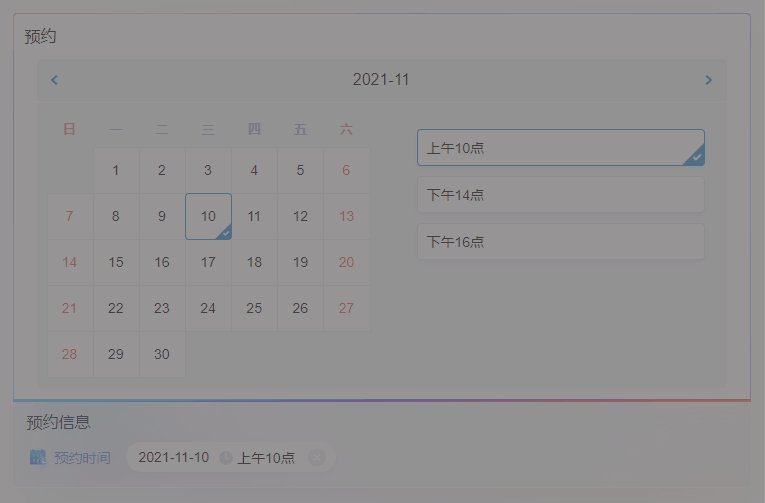
预约控制组件是预约管理功能实现的重要组成部分,通过添加预约控制组件,可以实现基于日历的在线预约功能,进一步进行在线预约和后续的预约管理服务,了解更多>>

大学组件内置了国内的大学目录,可以根据省市列表选择所在地包含的大学,也可以直接输入大学名称关键词,缩写等快速查找添加。此外,大学组件还可以作为抽奖题目和开放式签到的补充题目使用,了解更多>>

图片类组件

- 图片选择:图片选择是在选择组件的基础上,给选项增加了可供展示的图片,图片可以选择上传也可以直接引用在线图片地址。同样的,图片选择也可在单选和多选之间进行切换,并且还可以调整选项中图片和文字的排版方式。
- 图片上传:用于用户上传图片,功能和附件组件类似,但只能用来上传图片。除了图片文件的大小外,还可以更加精确地对上传图片的分辨率进行限制。
- 图片展示:在表单中放置展示性的图片,该组件允许你最多放置4张图片,并提供了多种排列组合方式;直接嵌入一张海报、名片二维码,或者将复杂排版的文字转换成图片后插入表单,都是很实用的方法。
- 图片轮播:多张图片依次滚动展示,常见于各种网站首页的广告位,可以在有限的空间里展示更多信息,是一个付费组件哟~详细介绍>>
辅助类组件

- 文本描述:一段纯文本的展示说明文字,可以插入文字超链接。也可以设置折叠部分文字,和文字的对齐方式。
- 分割线:一条分割线,不过你可以在分割线的上下方加入文字,并且还可以调整分割线的线型和宽度占比。
- 分页:不想让一个页面太长,不想让用户看到后面的信息,都可以直接用分页组件,让用户跟随你设计的步骤,一页页看下去。
- 静态地图:静态地图采用了百度地图插件,让你可以更加形象具体地展示一个地址,点击地图还可以直接访问百度地图中的该地点,直接进行地图缩放和导航定位。详细介绍>>
- 音视频播放:可以在表单中插入第三方视频/音频,在填表人打开表单时可以点击播放视频,支持多家主流视频网站的视频嵌入,是一个付费组件,详细介绍>>
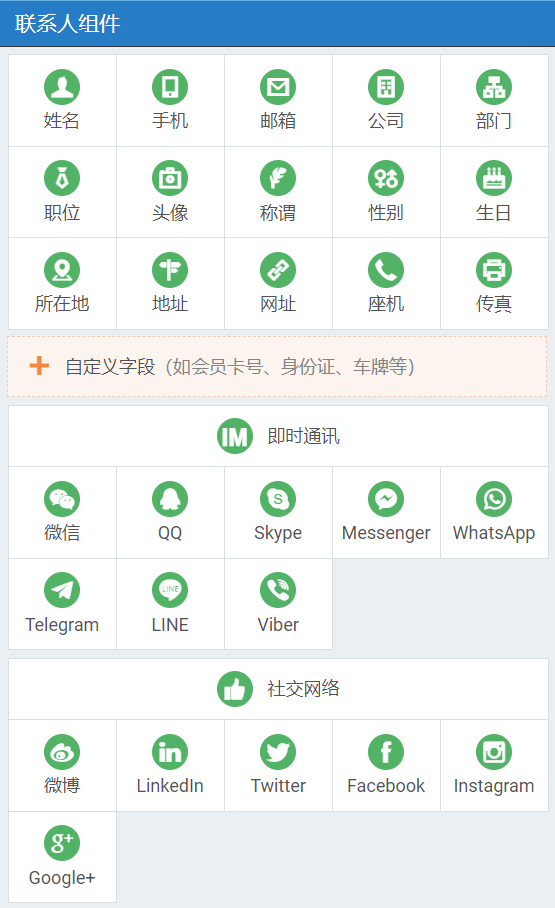
联系人组件

联系人组件是连接表单和联系人功能的桥梁,当表单中添加了联系人组件后,就可以将填表人创建为联系人,创建的方法就是把填表人所填写的联系人组件信息,保存为对应的联系人的个人信息,点此了解更多>>
所以每一个联系人组件都对应着联系人的一个信息项,联系人组件涵盖了一个联系人的各种基本信息:姓名、手机、邮箱、公司等,以及QQ、微信、Skype等即时通讯的信息和微博、LinkedIn、Facebook等社交网络账号信息。
如果这些联系人组件还不够用,你可以通过“联系人自定义字段”功能,打造自己的专属联系人组件,去收集各种不同类型的联系人信息项,比如:会员卡号,等级,纪念日,预约时间,销售进度,成本报价,院系专业,身份证号和车牌等。
组件编辑
组件有很多,不同的组件,编辑设置的项目也不同,这里就不逐一介绍了,大家可以在使用中自己去慢慢探索,我们也会陆续针对一些组件给出使用方法推荐的文章和案例分享。
这里就先简单介绍几个常见的通用编辑功能吧:

切换组件类型
文本框、选择、下拉、图片选择等组件都可以切换组件类型,单行文本框变成多行,单选题变成多选题,通过切换可以在保留文字内容的情况下,快速将组件调整为另一种形式。
标题
标题就是“题目”,只支持纯文本的形式,是可以换行的哟~
描述
描述文字位于标题下方,是对“题目”的补充说明,一般样式会稍微不显眼一点。描述文字中支持插入文本超链接,{{LINK[链接文字](http://www.mikecrm.com)}},点击链接图标后,将 [] 内的中文替换为你要的文字,把 () 内的链接替换为你要的链接后,用户在访问表单时,就可以点击文字,打开你所指定的链接了。
必填
要求必填的组件,会在标题后面有个红色的 * 符号,必填项为空的时候,用户无法提交表单,点击提交按钮时会提示报错。
添加到联系人笔记
这是一个可以让表单反馈与联系人产生信息联动的设置项。基础类组件一般都有这个设置项,启用后填表人对于这道题目的回答,会自动同步至联系人的笔记中,方便在联系人详情页以及列表中的联系人概览中进行查看。
组件宽度
组件宽度是以占表单宽度百分比形式进行设置的,10%为一档,共分10档。
选项列数
选择类的组件和商品组件,都可以调整选项的列数,从一列至四列。移动端由于空间有限,一般最多并排展示两列。

选项常见编辑功能
选项排序
当编辑选中某个选项时,选项前方会会出现“☰”形图标,上下拖动可以调整选项排序。
单选多选图片单选图片多选,在选项文字之外,还可以添加选项的说明文字,方便进行补充介绍。
默认选项
设为默认值的选项,在填表人打开表单时会默认选中,实现默认勾选的效果,提升填表效率。
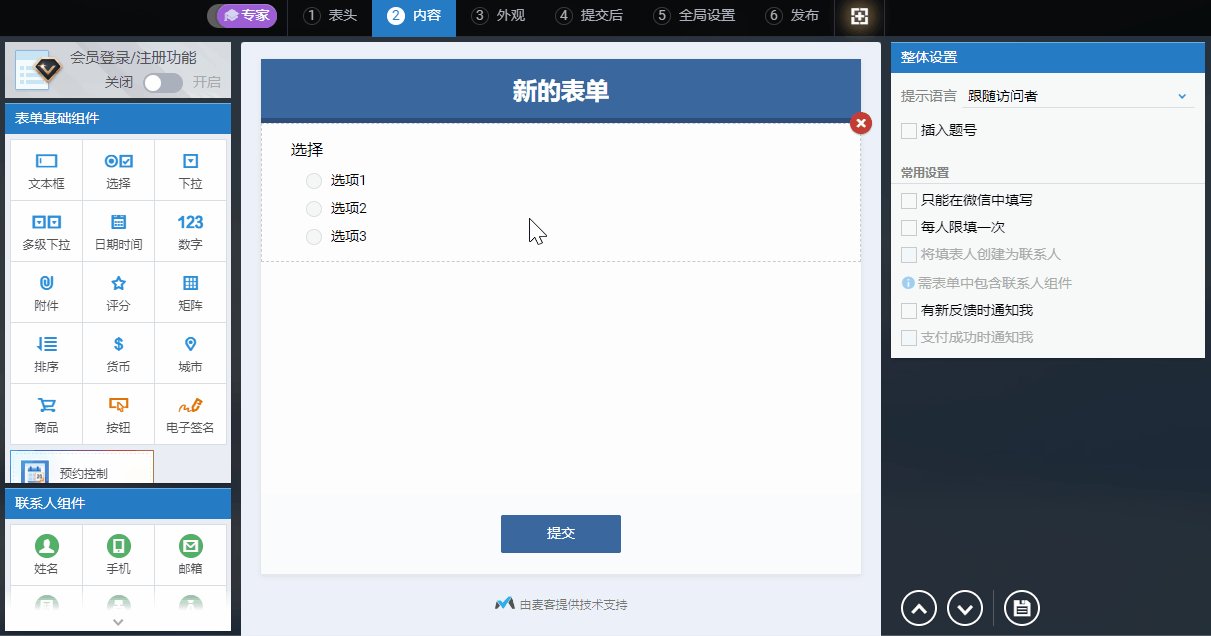
整体设置
在页面右上角,还有表单的“整体设置”功能。你可以在整体设置中调整提示语言的种类,插入题号;以及对一些常用设置项进行修改,比如只能在微信中填写,每人限填一次,将填表人创建为联系人,添加群组或标签,有新反馈时通知我等(常用设置的几项可以在表单全局设置中找到)。

提示语言是表单不可见的一些提示信息,比如必填的报错信息等,默认的方式是“跟随访问者”,会自动根据访问者所使用的设备语言进行切换。